
يعتبر قالب جيت ثيم Jettheme لمدونات بلوجر هو أفضل وأسرع قالب بلوجر على الإطلاق، كما أنني كنت قد قمت بتعريب القالب وتطويره ليصبح قالب جيت ثيم Jettheme - أفضل وأسرع قالب بلوجر عربي ومجاني على الإطلاق.
ولكن ربما قد واجه البعض صعوبات في تركيب القالب وتخصيصه لمدوناتهم ولا يزال البعض في حيرة من أمرهم حول كيفية إعداد قالب جت ثيم JetTheme.
لذا في هذا المقال سأقدم لكم شرح مفصل لكيفية إعداد القالب وإستخدامه بالشكل الأمثل من حيث المظهر والتخطيط وتحسين محركات البحث.
إذا لم تكن قد قمت بتثبيته ، فالرجاء النقر هنا للحصول على ملف قالب جيت ثيم المعرب وطريقة التثبيت.
إقرأ أيضا: أفضل قالب مجلة احترافي لمدونات بلوجر مجانا.
إعدادات الشعار والأيقونة المفضلة Favicon
في الشعار في قسم التخطيط ، لديك العديد من الخيارات مثل إدخال اسم المدونة وعنوان URL والبيانات: صورة و SVG.
بالنسبة إلى الرمز المفضل ، يمكنك تحميله في الإعدادات> الرمز المفضل
إعدادات القائمة الرئيسية في الهيدر
لتفعيل واستخدام خاصية القائمة المنسدلة في قالب جت ثيم قم بالآتي:
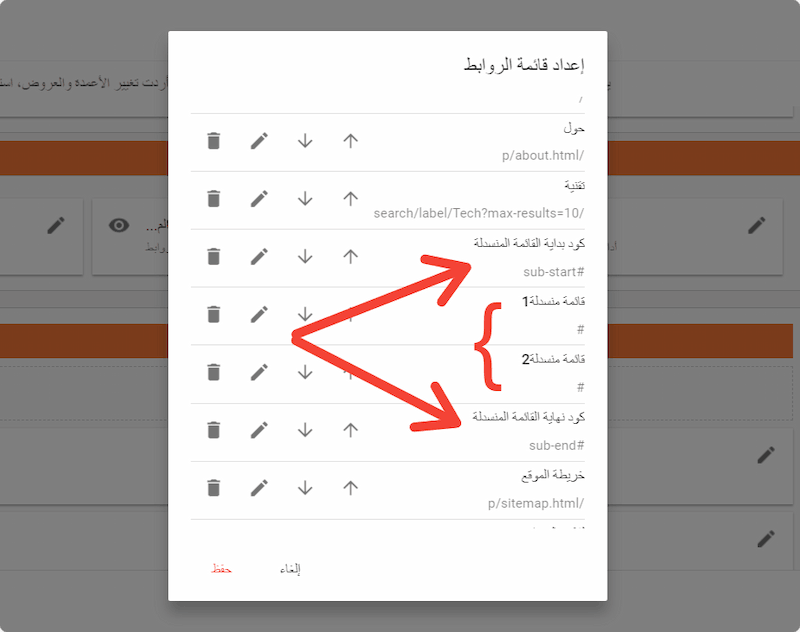
1. قم بتحرير قائمة الروابط من خلال الذهاب إلى > تخطيط .
2. ثم اضف روابط القائمة المنسدلة المراد عرضها بين كودي البداية والنهاية رابط البداية للقائمة الفرعية #sub-start و رابط النهاية للقائمة الفرعية #sub-end كما هو موضح بالصورة أدناه.
يمكنكم الإستفادة من مقالي السابق حول: كيفية إصلاح مشكلة نموذج الإتصال في مدونات بلوحر
إعدادات صفحة خريطة الموقع
لإنشاء صفحة خريطة الموقع أو فهرس الموقع قم بالأتي:
1. أنشئ صفحة / صفحة جديدة ، وأنشئ مثالاً لعنوان فهرس الموقع / خريطة الموقع
2. انسخ الكود التالي والصفه في الصفحة في وضع عرض HTML .
<div class="custom-posts sitemap-posts" data-label="false"
data-func="sitemap_temp" data-callback="sitemap_cb" data-items="1"><div
class='text-center'><div class='spinner-grow text-light'
role='status'><span
class='visually-hidden'>Loading...</span></div></div></div>
3. وأضغط زر نشر ، انتهينا.
صفحة الاتصال لقالب جت ثيم Jettheme
أنشئ صفحة جديدة ، وأنشئ عنوانًا لصفحة الاتصال ، ثم أدخل الرمز أدناه في الصفحة في وضع عرض HTML .
<form class='contact-form-blogger'> <div class='contact-form-wrap
row'> <div class='col-md-6 mb-3'> <label class='form-label fs-7
fw-bold' for='field-name'>Your Name</label> <input
class='form-control bg-transparent jt-border-light text-reset' id='field-name'
name='name' required='' type='text' placeholder='إسمك'/> </div>
<div class='col-md-6 mb-3'> <label class='form-label fs-7 fw-bold'
for='field-email'>Email Address</label> <input class='form-control
bg-transparent jt-border-light text-reset' id='field-email' name='email'
required='' type='email' placeholder='بريدك الإلكتروني'/> </div>
<div class='col-12 mb-3'> <label class='form-label fs-7 fw-bold'
for='field-message'>Message</label> <textarea class='form-control
bg-transparent jt-border-light text-reset' id='field-message' name='message'
required='' rows='3' placeholder='اكتب رسالتك هنا'></textarea>
</div> <div class='col-12 mb-3'> <button class='btn btn-sm
fw-bold py-2 px-5 jt-btn-primary' type='submit'>إرسال</button>
</div> </div> <div data-success="شكرا لك تم ارسال رسالة بنجاح."
data-error="فشل إرسال الرسالة. يرجى المحاولة مرة أخرى بعد ساعة."
class="contact-form-msg d-none border border-3 rounded text-center p-3
fs-7"> </div> </form>
إقرأ أيضا: كيفية منع الروابط في تعليقات بلوجر وإزالتها تلقائيا أو فتحها في نافذة جديدة
إعدادات العلامات الوصفية Meta Tags لقالب جيت ثيم
نظرًا لأن إعدادات قالب جت ثيم النسخة JetTheme V.2.8 في أكواد القالب لم تعد مطلوبة ، فما عليك سوى تثبيت القالب على بلوجر واستخدامه وسيعمل القالب بشكل جيد.
إذا كنت لا تزال تجد الرمز ##### مثل هذا في العنوان ، فهذا يعني أنك لا تزال تستخدم إصدارًا أقل من السمة ، نوصي بشدة بترقية سمة JetTheme الخاصة بك.
لكننا لا نستبعد هذه الميزات ، ولكننا نغيرها لتسهيل العثور عليها حتى إذا كنت لا تفهم الكود ، وسنشرح هنا كيفية استخدامها ، لذا يرجى الانتقال إلى صفحة السمات> تحرير HTML
عند فتح تحرير HTML ، سترى كود مثال الكود الثالي.
أسفله مباشرة سنجد إعدادات الميتا في قالب جت ثيم JetTheme كما هو ظاهر في الصورة أعلاه، ما عليك سوى الانتباه إلى الوصف حتى لا تفهمه بشكل خاطئ ، وقم بملء القيمة = "" ، كما هو موضح كالتالي:
1. عنوان سطر الوصف على الصفحة الرئيسية
<Variable name="tagline" description="Tagline" type="string" value=""/>
املأ value="" بوصف مختصر بجانب العنوان الخاص بك ، وهذا مفيد
لتحسين المدونة لمحرّكات البحث ، على سبيل المثال تريد أن يكون عنوان الصفحة
الرئيسية: مدونة فيصل - تطوير مدونات بلوجر ، عندها سوف تقوم بإدخال
العبارة تطوير مدونات بلوجر في القيمة.
<Variable name="tagline" description="Tagline" type="string" value="تطوير مدونات بلوجر"/>
3. وصف الصفحة الرئيسية
<Variable name="description" description="Description" type="string"
value=""/>
هذه طريقة بديلة لإدخال وصف مدونتك ، يمكنك تجاهل ذلك إذا كنت قد أضفت الوصف في إعدادات بلوجر.
4. الصورة الإفتراضية للصفحة الرئيسية
<Variable name="cover" description="Cover" type="string" value=""/>
هنا ستضيف رابط للصورة ، على سبيل المثال عند مشاركة الرابط الرئيسي للمدونة على وسائل التواصل الاجتماعي ، هذه هي الصورة التي ستظهر كصورة الغلاف للصفحة الأولى أو الافتراضي إذا لم يكن لدى الصفحات الأخرى صور ، للحصول على صورة ، يرجى تحميل صورتك أو شعارك على منشور مدونة أو أداة تحميل صورة بعرض 1600 × 700 بكسل تقريبًا.
<Variable name="cover" description="Cover" type="string"
value="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiD6ByfGAWJthd6oQARjozQP1FN5T6NH236Lgp-QNtN82eNGnGnYQQ78Q_HmwmpwcDTLqA-5aCRxshLCXyEWiSg4wHUqdJKrbWIJCaA7oqPZz6ZGdlIP8o-Hu-Dh9L_8Af4ytdMLFmfehhZ6j83snbLZSF7-r9FjYY1EGivM5YBJSd6lCH_CS6chjJTvA/s1600/%D9%82%D8%A7%D9%84%D8%A8%20%D8%AC%D9%8A%D8%AA%20%D8%AB%D9%8A%D9%85%20%D8%A7%D9%84%D9%85%D8%B9%D8%B1%D8%A8.png"/>
5. صورة الشعار على مخطط تحسين محركات البحث
<Variable name="logo" description="Logo" type="string" value=""/>
أدخل عنوان url لصورة شعار مدونتك ، الطريقة هي نفسها الغلاف أعلاه ، وتتمثل وظيفتها في إكمال البيانات في مخطط تحسين محركات البحث.
6. جوجل أدسنس - Google Adsense
<Variable name="caPubAdsense" description="caPubAdsense ID" type="string"
value=""/>
يمكنك تجاهل هذا الإعداد (أي اترك القيمة فارغة) إذا قمت بتفعيل إعلانات Adsense على بلوجر، فهذا مجرد بديل لـ adsense الخاص بك والذي يختلف عن بريدك الإلكتروني في بلوجر ، يمكنك إضافة معرف حسابك على caPubAdsense في القيمة الذي يمكنك الحصول عليه في برنامج Adsense النصي الخاص بك.
على الجانب الأيسر من قائمة صفحة Adsense ، انقر فوق Ads / ads حدد نظرة عامة / نظرة عامة ، بعد الدخول إلى صفحة النظرة العامة ، انقر فوق Get Code / Get Code ، وستحصل على رمز مثل أدناه.
<script async
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890XXXXXX
crossorigin="anonymous"></script>
انسخ معرّف / رقم العينة الملون وأدخله على النحو التالي.
<Variable name="caPubAdsense" description="caPubAdsense ID" type="string"
value="1234567890XXXXXX"/>
7. باقي الإعدادات الميتا تاج
كما هو موضح في الصورة أدناه:
إقرأ أيضا : شرح كيفية تغيير خط قالب مدونة بلوجر لأي خط من خطوط جوجل بكل سهولة.
إعدادات التحميل الكسول Lazyload في قالب جت ثيم JetTheme
التحميل الكسول Lazyload للصور
أولاً ، يمكنك التحميل على الوسائط كالمعتاد ثم إدخال عرض HTML في الزاوية اليسرى العليا.
طريقة بسيطة
عند إضافة صورة في منشور بلوجر ، بالتأكيد ستحصل على كود كالآتي:
<div class="separator" style="clear: both;"><a
href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqLKf9dd7styblRkYHAO6JHEWWndG8WBGZD6rtoBm6oQBKvIiUUSLg_8ML9ETMMHEKSeGiBd9ELRTt6NDarGlBmVPWBnLHhZaHz3HlUmPx6nQYi8njosdiDGd5zSLPn0fOEepdVb230s9QOtK8ddhDN6i6jLTCCwpYGzbK1186z_OlQu2sIb0GjnvDuA/s1600/%D9%82%D8%A7%D9%84%D8%A8%20%D8%AC%D9%8A%D8%AA%20%D8%AB%D9%8A%D9%85%20%D8%A7%D9%84%D9%85%D8%B9%D8%B1%D8%A8.png"
style="display: block; padding: 1em 0; text-align: center; "><img alt=""
border="0" data-original-height="628" data-original-width="1200"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqLKf9dd7styblRkYHAO6JHEWWndG8WBGZD6rtoBm6oQBKvIiUUSLg_8ML9ETMMHEKSeGiBd9ELRTt6NDarGlBmVPWBnLHhZaHz3HlUmPx6nQYi8njosdiDGd5zSLPn0fOEepdVb230s9QOtK8ddhDN6i6jLTCCwpYGzbK1186z_OlQu2sIb0GjnvDuA/s1600/%D9%82%D8%A7%D9%84%D8%A8%20%D8%AC%D9%8A%D8%AA%20%D8%AB%D9%8A%D9%85%20%D8%A7%D9%84%D9%85%D8%B9%D8%B1%D8%A8.png"/></a></div>
لتأخير تحميل الصورة من خلال التحميل البطيء Lazyload ، كل ما عليط فعله هة إدراج
كود الصورة أعلاه بين العلامتين
<noscript>...</noscript> ، ليصبح كما في الكود الثالي
<noscript>
<div class="separator" style="clear: both;"><a
href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqLKf9dd7styblRkYHAO6JHEWWndG8WBGZD6rtoBm6oQBKvIiUUSLg_8ML9ETMMHEKSeGiBd9ELRTt6NDarGlBmVPWBnLHhZaHz3HlUmPx6nQYi8njosdiDGd5zSLPn0fOEepdVb230s9QOtK8ddhDN6i6jLTCCwpYGzbK1186z_OlQu2sIb0GjnvDuA/s1600/%D9%82%D8%A7%D9%84%D8%A8%20%D8%AC%D9%8A%D8%AA%20%D8%AB%D9%8A%D9%85%20%D8%A7%D9%84%D9%85%D8%B9%D8%B1%D8%A8.png"
style="display: block; padding: 1em 0; text-align: center; "><img alt=""
border="0" data-original-height="628" data-original-width="1200"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqLKf9dd7styblRkYHAO6JHEWWndG8WBGZD6rtoBm6oQBKvIiUUSLg_8ML9ETMMHEKSeGiBd9ELRTt6NDarGlBmVPWBnLHhZaHz3HlUmPx6nQYi8njosdiDGd5zSLPn0fOEepdVb230s9QOtK8ddhDN6i6jLTCCwpYGzbK1186z_OlQu2sIb0GjnvDuA/s1600/%D9%82%D8%A7%D9%84%D8%A8%20%D8%AC%D9%8A%D8%AA%20%D8%AB%D9%8A%D9%85%20%D8%A7%D9%84%D9%85%D8%B9%D8%B1%D8%A8.png"/></a></div>
</noscript>
التحميل الكسول لإعلانات أدسنس Lazyload Adsense
ما عليك سوى إدخال كود إعلان أدسنس كما هو ملون في أداة التخطيط / التخطيط ، ويمكنك الحصول على رمز الإعلان هذا على الجانب الأيسر من قائمة صفحة أدسنس Adsense ، انقر فوق الإعلانات / الإعلانات ، حدد نظرة عامة / نظرة عامة ، بعد الدخول إلى صفحة "نظرة عامة" ، حدد علامة التبويب الثانية بواسطة الوحدة الإعلانية ، واختيار الوحدة الإعلانية.
<script async
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890XXXXXX"
crossorigin="anonymous"></script>
<!-- adsense --> <ins class="adsbygoogle" style="display:block"
data-ad-client="ca-pub-1234567890XXXXXX" data-ad-slot="123457XXXXX"
data-ad-format="auto" data-full-width-responsive="true"></ins>
<script> (adsbygoogle = window.adsbygoogle || []).push({});
</script>
الصق كود أدسنس في المدونة بدون سطر السكربت المحدد في الكود أعلاه، أي ألصق الكود التالي فقط
<!-- adsense --> <ins class="adsbygoogle" style="display:block"
data-ad-client="ca-pub-1234567890XXXXXX" data-ad-slot="123457XXXXX"
data-ad-format="auto" data-full-width-responsive="true"></ins>
<script> (adsbygoogle = window.adsbygoogle || []).push({});
</script>
إقرأ أيضا: أفضل ملف robots.txt مخصص لمدونات بلوجر لتسريع الأرشفة على جوجل .
التحميل الكسول Lazyload للـ iframe والفيديوهات والصوتيات
بالنسبة لكيفية تفعيل التحميل الكسول Lazyload للـ Iframe (Youtube وخريطة Google وما إلى ذلك) والفيديو والصوت
تأجيل تحميل الفيديو من يوتيوب Youtube Layload
هذه الخاصية ليست موجودة في القالب الأصلي ، وإنما قمت بإضافتها للنسحة المعربة (حصري لنسخة القالب المعربة من قبل مدونة فيصل).
يمكنك معاينة الطريقتين بالضعط على زر المعاينة أدناه.
الطريقة الأولى
طريقة الإستخدام
<!--[ Lazy youtube ]-->
<div class='lazyYoutube'
data-embed='Youtube_video_ID'>
<div class='playBut'>
<svg class='svg-play' viewbox='0 0 213.7 213.7'><polygon
class='triangle' points='73.5,62.5 148.5,105.8
73.5,149.1'></polygon><circle class='circle' cx='106.8' cy='106.8'
r='103.3'></circle></svg></div></div>
الطريقة الثانية
تأخير تحميل إطار iframe بوظيفة defer.js:
الإستخدام
<!--[ Lazysize iframe ]-->
<div class='videoYt'> <iframe title='Lazy Iframe' class='lazyload'
data-src='//www.youtube.com/embed/Youtube_video_ID'
allow='accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope;
picture-in-picture' allowfullscreen></iframe> </div>
تأجيل تحميل الفريم والصوت Lazyload Iframe
بالنسبة لخاصية تأجيل الفديو والصوت وأي فريم فبنفس الطريقة للصور Lazyload إلى جانب الصور مثل Iframe (Youtube و Google map وما إلى ذلك) والفيديو والصوت.
<picture class="lazyload">
<source media="(min-width:800px)" data-srcset="https://picsum.photos/800/1200">
<source media="(min-width:600px)" data-srcset="https://picsum.photos/600/900">
<img data-src="https://picsum.photos/200/300" alt="Photo" style="width:auto;">
</picture>
<audio class="lazyload" controls>
<source data-src="sound.ogg" type="audio/ogg">
<source data-src="sound.mp3" type="audio/mpeg">
Your browser does not support the audio tag.
</audio>
<video class="lazyload" width="320" height="240" controls>
<source data-src="movie.mp4" type="video/mp4">
<source data-src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>







اترك تعليقك