
ضمن سلسلة مقالات وشروحات مدونة فيصل حول تطوير مدونات بلوجر Blogger Tips، اليوم سأقدم لكم إضافة رائعة بسيط لـ كيفية عرض المواضيع أو المقالات حسب التسمية أو التصنيف في مدونات بلوجر، بشكل مميز ومع صور مصغرة وتأثيرات رائعة.
هذا الشرح مُهدى لأحد الأصدقاء في الفيس بوك والذي كان قد طلبه مني وحاولت أن يكون الشكل بسيط وسهل ليتناسب مع إمكانيات الجميع من أصحاب مدونات بلوجر.
لمن يرغب في عرض المواضيع بحسب الأكثر تعليقا، يمكنهم الإطلاع على مقالي السابق الذي تحدثت فيه حول شرح كيفية إضافة أكثر المواضيع تعليقا في مدونات بلوجر.
يمكنكم الإطلاع ومعاينة الإضافة من خلال زيارة رابط الصفحة على موقع Codepen لمعاينة الإضافة مع إمكانية التعديل على ستايل المربعات بحسب الرغبة ومعاينة تعديلاتكم بشكل حي وفي نفس اللحظة.
الآن وبعد أن شاهدت مثال للإضافة وفي حال كنت ترغب في تركيبها سواء على القائمة الجانبية (السايد بار - Sidebar) أو في الصفحة الرئيسية على مدونتك في بلوجر ، تابع معنا خطوات الشرح وطبقها خطوة خطوة وبتركيز.
يمكنك أيضا الإستفادة من مقالي السابق حول : شرح كيفية إضافة أكثر المواضيع تعليقا في مدونات بلوجر.
شرح عرض المواضيع حسب التسمية أو التصنيف في بلوجر
تنبيه: لا تنسى أخذ نسخة إحتياطية للقالب قبل تطبيق هذا الدرس، كي تتمكن من إستعادة القالب في حال ظهور أي مشاكل أو أخطاء بعد تطبيق هذا الدرس.
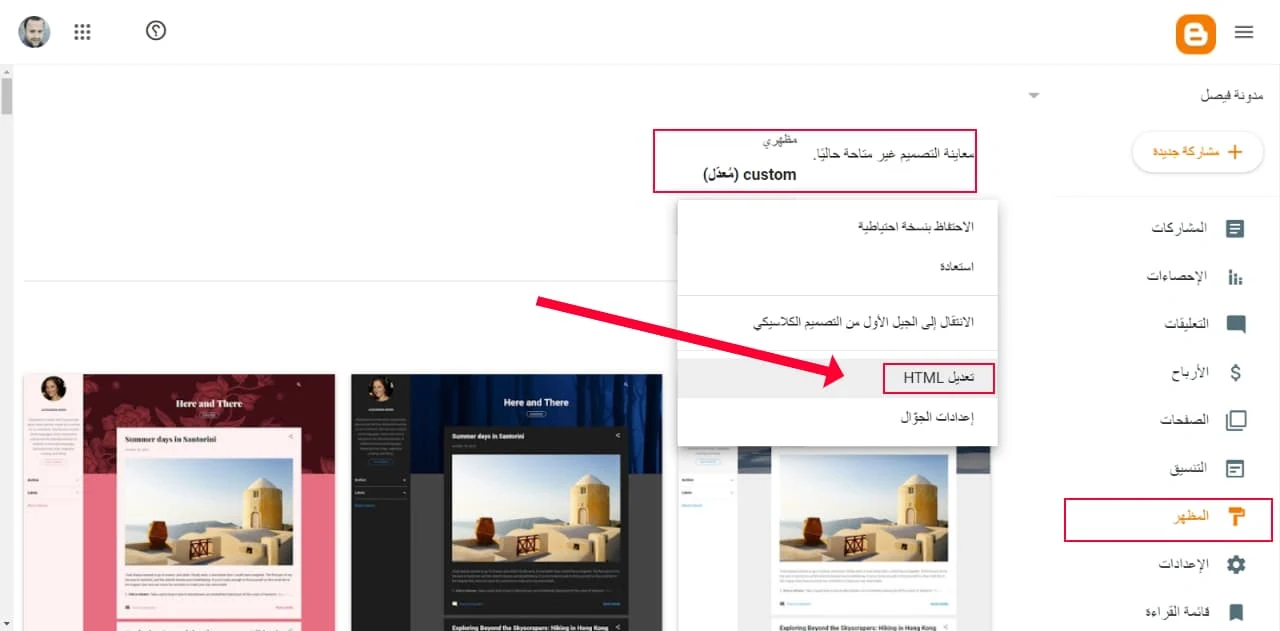
الخطوة 1: انتقل إلى لوحة تحكم بلوجر >> المظهر >> تعديل HTML كما هو موضح في الصورة أدناه:

الخطوة 2: ابحث عن ]]></b:skin> بالضغط على Ctrl + F / Cmd + F والصق فوقه كود ستايل الإضافة التالي:
/* Multi Feed Loader /www.faisal2n.com */
.list-entries { background: white; border: 1px solid #d8d8d8;
border-radius:8px; margin: 7px; width: 320px; float: right; font-size: 11px; }
.list-entries ul, .list-entries li { margin: 0; padding: 0; list-style: none;
} .list-entries li { padding: 1em; border-bottom: 1px solid #ddd; text-align:
right; } .list-entries .main-title { padding: 0; } .list-entries .main-title
h4 { display: block; font: inherit; font-weight: bold; padding: 0.5em 1em;
color: #0a0a0a; border-bottom: 1px solid #dfdfdf; margin: 0; line-height:
normal; font-size: 14px; margin-top: 0 !important; text-align:right; }
.list-entries .title a { font-weight: 500; font-size: 14px; text-decoration:
none; color: #222; text-align:right; background: linear-gradient(to left,
#0c0c0c 0%, #2c2c2c 100%); background-size: 0px 6%; background-repeat:
no-repeat; background-position: right 100%; -webkit-transition-duration: 0.5s;
transition-duration: 0.5s; } .list-entries .title a:hover { background-size:
100% 6%; } .list-entries img, .list-entries .default-img { border: none;
background-color: #333; margin: 0 0 0 1em; padding: 0; float: right;
border-radius:5px; } .list-entries .summary { overflow: hidden; color: #888; }
.list-entries .more-link { border-bottom: none; } .list-entries .more-link a {
display: block; line-height: 2em; background:rgb(158 183 190 / 28%); height:
2em; overflow: hidden; text-decoration: none; padding: 0.5em 1em; position:
relative; font-weight: bold; color: #888; text-align:right; } .list-entries
.more-link a:after { content: ""; width: 0; height: 0; position: absolute;
top: 50%; left: 0.3em; border: 4px solid transparent; border-right-color:
#888; margin-top: -4px; } .list-entries .more-link a:hover { color: #333; }
إقرأ أيضا: أفضل قالب مجلة بلوجر إحترافي - مجانا للتحميل
الخطوة 3: ابحث عن </head> أو </head><!--<head/>--> بالضغط على Ctrl + F / Cmd + F والصق فوقه كود الجافا سكربت التالي:
<script type="text/javascript">
var multiFeed = {
feedsUri: [
{
name: "برامج وتطبيقات",
url: "https://www.faisal2n.com/",
tag: "برامج%20وتطبيقات"
},
{
name: "مواقع إلكترونية",
url: "https://www.faisal2n.com/",
tag: "مواقع إلكترونية"
},
{
name: "منوعات",
url: "https://www.faisal2n.com/",
tag: "منوعات"
},
{
name: "تطوير ويب",
url: "https://www.faisal2n.com/",
tag: "تطوير%20ويب"
},
{
name: "تطوير بلوجر",
url: "https://www.faisal2n.com/",
tag: "تطوير بلوجر"
},
{
name: "تصميم ومونتاج",
url: "https://www.faisal2n.com/",
tag: "تصميم%20ومونتاج"
}
],
//عدد المواضيع المراد ظهورها في المربع. numPost:
4,
showThumbnail: true,
showSummary: true,
//طول النص المقتطف أو وصف الموضوع. summaryLength: 80,
//طول عنوان الموضوع. titleLength: "60",
thumbSize: 72,
containerId: "feed-list-container",
readMore: {
text: "المزيد من المقالات",
endParam: "?max-results=8"
}
};
</script>
<script type="text/javascript"
src="https://cdn.jsdelivr.net/gh/faisal2n/md3bm@gh-pages/multifeedblogger.js"></script>
ملاحظة: يمكنك تغيير عدد المربعات أو صناديق التصنيفات بحسب رغبتك كل ما عليك هو حذف إسم المربع ورابط الموقع والتصنيف من الكود أعلاه، يمكنك حتى إضافة مربع جانبي لتصنيف واحد على الأقل..
إقرأ أيضا: كيفية تضمين أي صفحة ويب كعنصر iframe داخل موقعك أو مدونتك.
فمثلا، لعرض مربع واحد لتصنيف أو تسمية واحدة، سيكون الكود أعلاه كالتالي:
<script type="text/javascript">
var multiFeed = { feedsUri: [
{
name:
"برامج وتطبيقات",
url: "https://www.faisal2n.com/",
tag: "برامج%20وتطبيقات"
}
],
numPost: 4,
showThumbnail: true,
showSummary: true,
summaryLength: 80,
titleLength: "60",
thumbSize: 72,
containerId: "feed-list-container",
readMore: { text: "المزيد من المقالات",
endParam: "?max-results=8" }
};
</script>
<script type="text/javascript"
src="https://cdn.jsdelivr.net/gh/faisal2n/md3bm@gh-pages/multifeedblogger.js"></script>
الخطوة 4: لعرض الإضافة في القائمة الجانبية أو أي موقع آخر في قالب المدونة، انتقل إلى > التنسيق أو التخطيط > ثم إضافة أداة في القائمة الجانبية أو في أي مكان آخر في الموقع تريد ظهور الأداة فيه، وإختيار أداة (HTML/Javascript) كما هو موضح في الصورة أدناه:

الخطوة الأخيرة: إضافة الكود التالي داخل الأداة، والضغط على حفظ
<div id="feed-list-container"/>
تنبيه: لا تنسى تغيير عنوان الصفحة الرئيسية في الكود الجافا سكربت في الخطوة 3 أعلاه لدومين مدونتك، وكذلك أسماء التسميات / التصنيفات بحسب رغبتك كما بإمكانك تغيير عدد المواضيع التي ترغب بظهورها من خلال تغيير الرقم المظلل (4) إلى أي رقم لعدد المواضيع التي تريد ظهورها وكذلك إخفاء الوصف القصير أسفل عنوان الموضوع للاكتفاء بالصورة المصغرة والعنوان فقط.
إقرأ أيضا : كيفية إضافة جدول محتويات تلقائي في مواضيع بلوجر.
الخلاصة
وبهذا نكون قد انتهينا من شرح كيفية عرض المواضيع حسب التسمية أو التصنيف في مدونات بلوجر سواء في العمود الجانبي (السايد بار) أو في أي مكان آخر في المدونة.
إذا واجهتك أي مشاكل أو صعوبات أو أخطاء خلال تطبيق هذا الشرح، لا تتردد بالاستفسار وطرح مشكلتك في التعليقات أسفل هذه الصفحة، وسأحرص على مساعدتك والرد عليك في أسرع وقت إن شاء الله.

اترك تعليقك